Cuando subes imágenes a tu WordPress, es fácil olvidar un pequeño, pero «importante» detalle: el atributo “alt”.
Este atributo HTML, aunque parece simple, juega un papel vital en la accesibilidad, el SEO y en la forma en que los motores de búsqueda interpretan las imágenes.
En este artículo, te voy a explicar qué es el “alt”, por qué es tan importante y cómo puedes asegurarte de que todas tus imágenes en WordPress lo tengan de manera automática cuando subas una imagen.
Qué es el ALT y para qué se utiliza el atributo ALT en una foto
El alt es un atributo html que va con la etiqueta img, de esta forma:
<img src="imagen-ejemplo.jpg" alt="Descripción de la imagen">Su uso principal es este:
- Accesibilidad: los lectores de pantalla usan el «alt» para describir el contenido de la imagen.
- Carga de la imagen: En caso de no visualizarse la imagen por cualquier motivo, se visualizará un icono de una imagen rota junto con el «alt» de la imagen.
- SEO: Los motores de búsqueda «no pueden interpretar las imágenes» y por eso hacer uso del atributo alt puede ayudarnos a que los motores de búsqueda entiendan mejor nuestro sitio.
¿Por qué pongo «no puedes interpretar las imágenes» entre comillas?
Porque creo que la tecnología ha cambiado muchísimo desde que Google recomendaba poner los alts en las imágenes, creo que ahora Google es perfectamente capaz de procesar y de entender las imágenes.
Aunque no sea un factor ni mucho menos clave para entender una web o para posicionar, sí que es un pequeño elemento a tener en cuenta para optimizar.
Aun así, queremos tener nuestro alts correctamente ¿Por qué?
- Da paz mental tener todos los alts correctos.
- Ayudamos a Google a entender la foto y a que pueda posicionarla.
- Aumentamos la accesibilidad que sí es un factor importante para Google.
¿Qué tengo que poner en el alt?
Aunque es verdad que a nivel de SEO puedes optimizar lo que pones en este alt y puedes «ayudar» a aumentar el campo semántico del artículo, tampoco puedes fliparte con esto… es decir, no puedes poner una foto de unos zapatos viejos y un alt que diga «posicionamiento web SEO», no cuadra.
Mi recomendación es que uses este campo para lo que realmente fue creado: para describir de forma clara, sencilla y breve lo que se puede ver en la imagen.
Como se modifica el alt en una imagen en WordPress
Actualmente, en WordPress el proceso funciona tal que así:
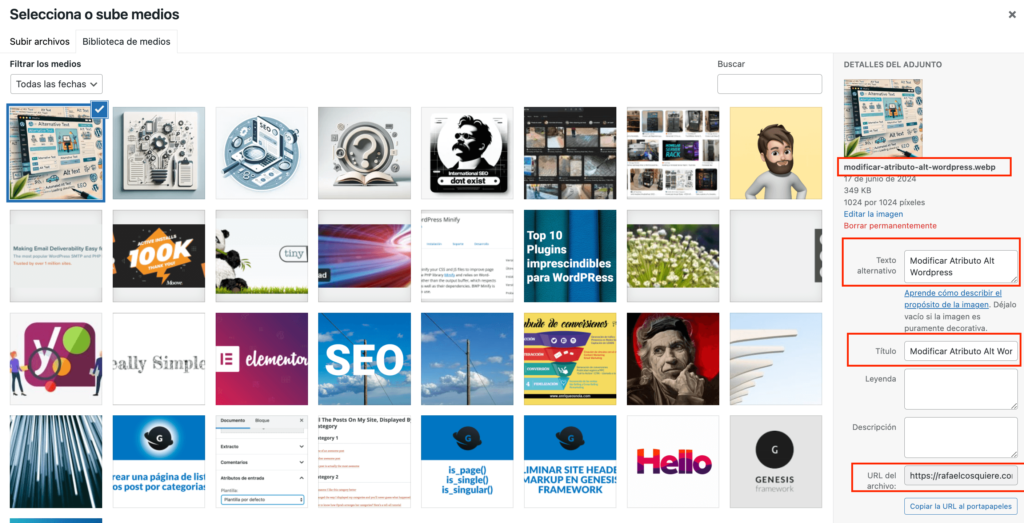
Cuando subes una imagen, puedes modificar algunos atributos, en el panel que te aparece, es muy intuitivo.

La importancia del título al subir una foto a WordPress
Nos preocupamos mucho por los ALTS y su relación con el SEO, pero deberíamos de preocuparnos casi más por el título que le ponemos las imágenes, ya que esto marcará la URL que tenga ese archivo.
La foto que veis atrás tiene este título: «Modificar Atributo Alt WordPress» y esta es su URL: https://rafaelcosquiere.com/wp-content/uploads/2024/06/como-Modificar-Atributo-Alt-Wordpress.png
¿La relación está clara no? El título se convertirá en la URL del archivo, y una vez subido no se podrá cambiar. Podrás cambiar el título, pero no la URL.
¿Por qué poner un buen título antes de subir la foto a WordPress?
- El título será la URL de la imagen, y queremos que esta sea lo más limpiar posible.
- Por estética y privacidad, en muchas ocasiones nombramos a los archivos como «copia del duplicado de foto de lo que sea» o «captura de pantalla 20234. 232 3 versión 2» y crear una URL con esto, es muy feo. También se nos pueden escapar datos de clientes o cosas que no queremos en el título.
- El título es lo que ve el usuario si mantienen el puntero del ratón quiero encima de la imagen.
- Queremos un buen título para poder hacer uso de la función que te voy a dejar abajo.
Ahorrando tiempo, automatizando el proceso
Para automatizar el proceso, te presento el siguiente código, que tendrás que incluir en tu functions.php
Para ello, ve a Barra lateral izquierda > Apariencia > Editor de archivos de tema. Aquí puedes encontrar los archivos de tu tema y navegar por la barra derecha hasta encontrar el functions.php, ve abajo del todo, pega el contenido y guarda.
Esté fragmento de código se ejecuta siempre que se suba un archivo a medios, ya sea una foto, un video, un pdf, etc… y lo que haces es tomar el título del archivo, sanearlo (eliminar guiones, barras bajas, etc) y usarlo como alt.
De esta forma, solo tendrás que tener los archivos bien nombrados antes de subirlos a WordPress, que es algo que ya deberías de hacer de todos modos.
/* Establecer automáticamente el título de la imagen y Alt-Text basándonos en el título del archivo
----------------------------------------------------------------------*/
add_action( 'add_attachment', 'my_set_image_meta_upon_image_upload' );
function my_set_image_meta_upon_image_upload( $post_ID ) {
// Comprobar si el archivo subido es una imagen, de lo contrario no hacer nada
if ( wp_attachment_is_image( $post_ID ) ) {
$my_image_title = get_post( $post_ID )->post_title;
// Limpiar el título: eliminar guiones, guiones bajos y espacios adicionales:
$my_image_title = preg_replace( '%\s*[-_\s]+\s*%', ' ', $my_image_title );
// Sanear el título: poner en mayúscula la primera letra de cada palabra (el resto de letras en minúscula):
$my_image_title = ucwords( strtolower( $my_image_title ) );
// Crear un array con los meta de la imagen (Título, Caption, Descripción) a actualizar
// Nota: comenta las líneas Extracto/Capítulo o Contenido/Descripción si no son necesarias
$my_image_meta = array(
'ID' => $post_ID, // Especifique la imagen (ID) que desea actualizar
'post_title' => $my_image_title, // Establecer el título de la imagen
//'post_excerpt' => $my_image_title, // Establecer el título de la imagen (Excerpt) como título limpio
//'post_content' => $my_image_title, // Establecer Descripción de la imagen (Contenido) a título saneado
);
// Establecer el texto Alt de la imagen
update_post_meta( $post_ID, '_wp_attachment_image_alt', $my_image_title );
// Establecer la imagen meta (por ejemplo, Título, Extracto, Contenido)
wp_update_post( $my_image_meta );
}
}